Simple WordPress Plugin to Improve Overall Website Speed

I was inspired to write today’s post based on a recent coaching call I had with one of my clients.
Sometimes my best blog article ideas come from the questions and/or the situations I experience when working with different bloggers and companies.
Basically, my client Santanna was a fairly newer blogger and I noticed just from manually navigating her website that we needed to drastically improve the loading speed from page to page.
She had numerous high-quality images uploaded to her blog posts and pages which was great, but I had a hunch that this was part of the reason her website was so slow.
Most beginner bloggers do not realize that if your images are not compressed properly, it can negatively affect the website’s loading speed.
So the process we took with Santanna’s blog was as follows:
- I plugged her website into a free online tool that analyzes page speed and provides recommendations based on what can be improved. I like using GTmetrix (https://gtmetrix.com/) and/or Google’s PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/) for website speed tests. This generally only takes 30 seconds to a minute to run.
- GTmetrix confirmed my suspicion and let us know that Santanna’s blog images were not compressed/optimized for speed. It also revealed that her overall loading speed was right around 14 seconds, yikes!
- Next, I had Santanna install a very simple WordPress plugin call Smush which with a simple click of the mouse compressed all of her images and reduced their file sizes.
- We re-tested her website after the Smush process was complete and were pretty amazed to see that we shaved off over 10 seconds in loading time according to GTmetrix! This test showed her website speed now at 3 seconds compared to 14 seconds from the first test. And just from utilizing this one simple plugin.
Now there are many different ways to improve loading speed and every website will require a unique approach. In fact, I wrote an entire post on the steps I took to improve my own website speed here.
But starting with the images is a good first step for many bloggers to get things loading a bit quicker.
If you know that your images can use compressing/optimizing, follow the steps below to install Smush and run a before & after test using GTmetrix.
1.) First, Test Your Initial Website Speed (Before Test)
Again I recommend using GTmetrix or Google’s PageSpeed Insights to test your website speed.
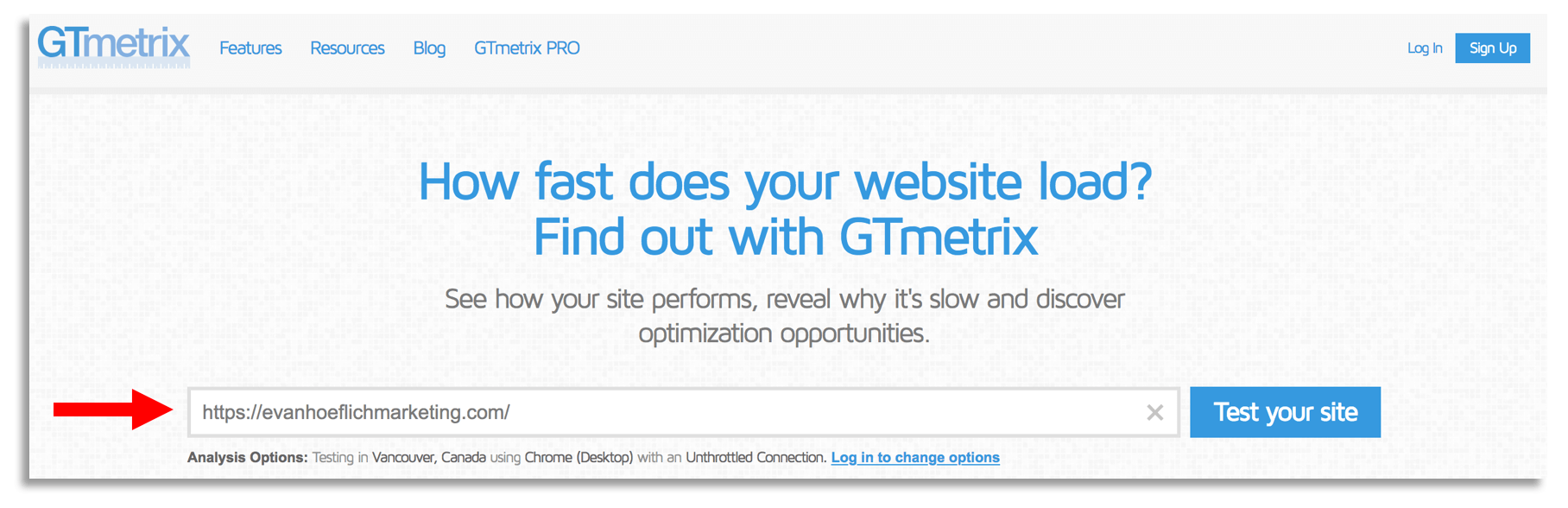
Simply paste your URL into GTmetrix and hit “Test your site” (see screenshot below):

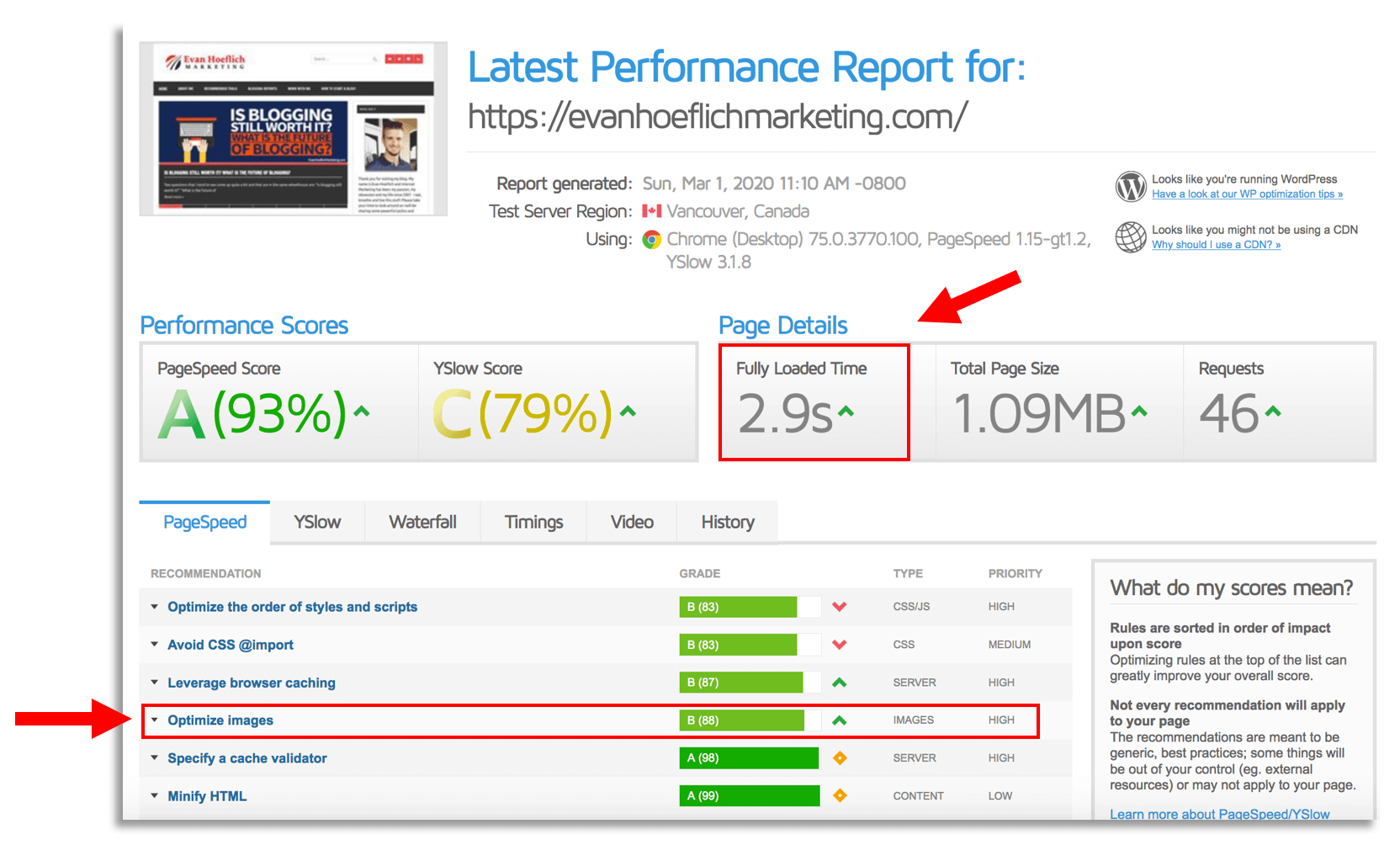
Next, let the tool run and analyze the data it provides. If your images need compressing you will most likely see a “C, D or F” rating next to “Optimize images” and an orange or red bar. The screenshot below reveals that my website images are well optimized already and compressed which is why you see a “B” rating and it showing green. You will also see a section for “Fully Loaded Time” in seconds, which is highlighted in the image below as well:

This will be your “Before” test that you can use as a benchmark. At the end, you will want to compare this to your “After” test once you install the Smush plugin, which brings us to the next step.
2.) Next Install The Smush Plugin for WordPress
Now we will want to install the Smush plugin for your WordPress website.
- To do this, make sure you’re logged into your WordPress dashboard and click “Plugins” in your left navigation menu and then “Add New”.
- Next search for “Smush” and select “Install Now”.
- Lastly, hit “Activate”.
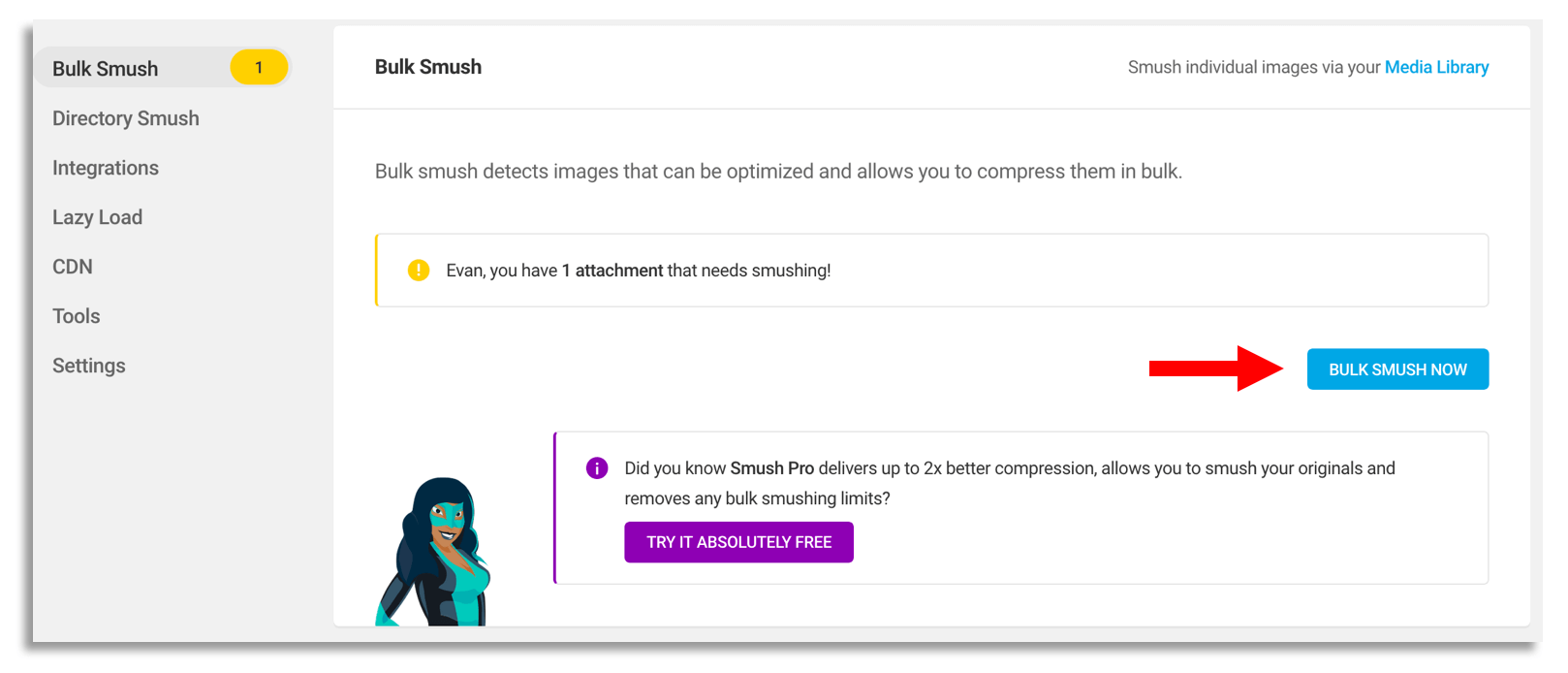
Now find the Smush plugin that you downloaded in your left navigation. Smush will most likely take you through a quick setup process and all you need to do is select “BULK SMUSH NOW”. See screenshot below:

Let the Smush process run and it’s as simple as that!
You images will now be compressed.
Now we are ready for our “After” test.
3.)Lastly, Re-Test Your Website Speed (After Test)
Now the final step is to re-test your website in GTmetrix to see if there’s been any improvements in speed and performance.
Follow the same exact process laid out in step #1 above.
Analyze both the “Fully Loaded Time” and “Optimize images” section to see if you notice any progress.
If your images were not compressed prior, this should really help improve your overall website speed!
Wrapping Up:
Website speed is an area that you should look into consistently. You will want to re-visit this on a monthly basis and make a high-priority. Not only does this help with overall user-experience, but it also can improve your SEO. Google would much rather rank a website that is fast loading compared to one that is sluggish to provide their users with the best possible experience. Also, it’s recommended to check into other ways that you can improve your WordPress website speed outside of just compressing/optimizing images. This is just one area of many that can help your pages and posts load faster.
If you’re a blogger looking for additional guidance and coaching, make sure you visit my page here!
Are you currently using Smush or a similar plugin?
